How to Change Any Webpage on Any Browser
When you view a webpage, there’s a bunch of code that you’re not seeing, unless you know where to look. Everything is made up of code, from the background image to the typography; from the videos to the buttons. It all operates thanks to complex instructions. But, how do you view the back-end?
How do you peel back the outer layer to see the code?
The Inspect Element tool!
Let’s talk about how to use the Inspect Element tool.
What Is Inspect Element?
Inspect element is one of the developer tools incorporated into the Google Chrome, Firefox, Safari, and Internet Explorer web browsers. By accessing this tool, you can actually view — and even edit — the HTML and CSS source code behind the web content. Then, as you make changes to the code, these changes are displayed in real-time in your browser window. And don’t worry about breaking the page while you dig around in the code; your edits will only take effect for the duration of your session, and are only viewable on your screen. In other words, Inspect Element can give you a sort of ‘what if’ experience without affecting any other users.
To the average site visitor, Inspect Element is little more than a curiosity, maybe worth a few minutes of diversion. But to site developers, coders, and those who are interested in learning programming, this developer tool offers a number of advantages.
Benefits of Inspect Element
If you want to really understand something, it’s nice to be able to experiment with it. Inspect Element gives you the advantage of being able to tinker around with the code that powers a site and learn how it works.
Let’s say that you’re just getting started with coding. You visit a web page, and you see that there’s an element on the site that really captures your attention. Maybe it’s something that you’ve been interested in incorporating into a page you’ve been working on; maybe it’s something cutting edge that you’ve never considered before. Either way, you’re curious about the code. So you use Inspect Element to see exactly what’s going on.
Or, let’s say that you’re in the process of coding your own page. Inspect Element allows you to preview changes without actually implementing them. It makes it possible to easily identify and repair broken code. Because inspect element gives you the power to change any text on the page, you can remove personal details from shared screenshots without having to power up the old photo editor.
And, if you’re interested in optimizing your page for better search engine rankings (a key factor in digital marketing), using Inspect Element on competitor pages can give you an idea of what keywords they are focusing on. You can also use the tool to test your site’s loading speed.
These are only a few examples of what you can use Inspect Element for. But before you can do any of these things, you first need to know how to access it.
Accessing Inspect Element in Different Web Browsers
Inspect Element is useful enough that it is included as a developer tool in all major desktop web browsers. Here’s how to access Inspect Element in Google Chrome, Firefox, Safari, and Internet Explorer.
Google Chrome
To use Inspect Element in Google Chrome, you have a few different options:
- Right-click any area of the web page (including blank areas) and then select Inspect from the menu.
- Access the Google Chrome settings menu (the three vertical dots in the upper right-hand corner of the browser window control panel). In the drop-down menu, select More Tools, then Developer Tools.
Firefox
Similarly to Google Chrome, Firefox also provides multiple Inspect-Element access options:
- Right-click any area of the web page (including blank areas) and then select inspect from the menu.
- Access the Firefox settings menu. Choose Tools, then select Web Developer, and finally select Inspector.
Safari
Safari follows suit, but before you can use Inspect Element, you’ll need to access the Safari settings menu. In the upper left of your screen, select Preferences, and then check the box that says Show develop menu in menu bar. Once you’ve done that, then use the following options:
- Right-click any area of the web page (including blank areas) and then select Inspect from the menu.
- Access the menu bar and click Develop, then select Show Web Inspector from the dropdown menu.
Internet Explorer
Internet Explorer also offers developer tools which allow for Inspect-Element functionality:
- Right-click on the page, and choose Inspect Element from the popup menu.
- Access the control panel by clicking the gear icon in the upper right of the browser window, or by pressing Alt+X. Select F12 Developer Tools in the dropdown menu.
Keyboard Shortcuts
You can also skip the different menus and instead access Inspect Element directly by using keyboard shortcuts. While on any web page, enter the following keyboard commands:
- Mac: ⌘ + Shift + C
- Windows/Linux: F12 or Ctrl + Shift + C
Tutorial: How to Change Text on a Website
You know what Inspect Element is, what advantages it offers, and how to access it on each of the major browsers. So what’s left?
How about an easy experiment you can perform right now? Using this very web page, let’s use Inspect Element to play around with the text you can see on your screen. For this example, we’ll be using Google Chrome.
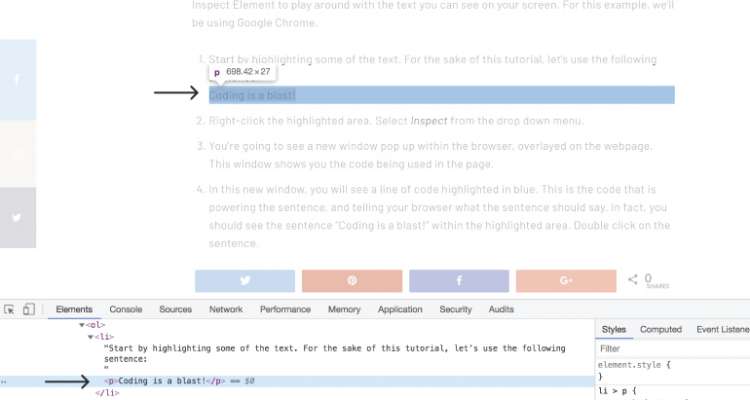
Start by highlighting some of the text. For the sake of this tutorial, let’s use the following sentence:
Coding is a blast!
Right-click the highlighted area. Select Inspect from the drop-down menu.

You’re going to see a new window pop up within the browser, overlayed on the webpage. This window shows you the code being used in the page.

In this new window, you will see a line of code highlighted in blue. This is the code that powers the sentence and tells your browser what the sentence should say. In fact, you should see the sentence “Coding is a blast!” within the highlighted area. Double click on the sentence.

Type in something new. You can type in whatever you want, but we’re going to keep it simple:
Coding is an absolute blast!

Press enter.

The changes should update on the page.
Congratulations, you just used inspect element to change the text.
Dig Deeper
Changing sentences and paragraphs with inspect element is only the beginning; with a deeper understanding of programming languages, you can turn any web page into pretty much anything you want. After all, every page runs on code, and when you control that code, you control the page.
When you access a web page via your web browser, what you’re looking at is the culmination of a lot of code, but that’s no reason to be intimidated. By using Inspect Element developer tools, you can put every line of that code under a microscope, improving your understanding in the process. Inspect Element is a vital tool for developers and students, and it can be a lot of fun to play around with, too.
Recommended Reading
How Long Does It Take to Learn Coding?
How to Become a Software Engineer: Seven Steps
A List of Programming Languages Every Programmer Should Know (Or at Least Know About)