In every webpage there’s a lot of behind the scenes work that goes into making pages function properly on the web. For example, every webpage requires servers, databases, operating systems, APIs, etc.
All these elements mentioned above are part of the server side, or back end, of a website. But, before someone can interact with the back end of a website, they first need to go through the front end.
What is the “Front End?”
When talking about front end vs back end web development, the front end of a website is everything you see; this includes everything you can interact with on a webpage. Some examples of front-end elements include: images, text, videos, fonts, colors, drop-down menus, sliders, forms, etc.
When you, as the user, interact with front-end elements such as a form, a request is sent to the back end. The back end then fulfills the request and sends data back to the front end, giving you the result you are looking for.
Let’s compare how a website works to a restaurant.
When at a restaurant, you are seated in the dining area. You interact with the waitstaff, see nice decorations, and have an overall pleasant experience because of your surroundings.
Everything you see while at the restaurant would be the front end of a website.
When you are ready to order, you summon the waitstaff and place your order. The waitstaff will then go to the kitchen, which you can’t see but know is there, and they tell the cook your order. The cook then prepares your food, and the waitstaff comes back to you from the kitchen with the food you requested.
The kitchen is the back end of the website. You can’t see it, but you know that your request is being fulfilled when you submit your request. The waitstaff is the part of the front end of a website that interacts with the back end to communicate what you requested and then displays the fulfilled request.
While you might have dozens of waitstaff, there will only be one kitchen. For a website, that same concept applies. You might have many different elements on a webpage that you can interact with, but once you submit a request it will only communicate to one server, database, etc. to fulfill your request.
That is a basic overview of what is front-end web development and how it interacts with back-end development.
[cta id=”585″ vid=”0″]
What does a front-end developer do?
Front-end developers are in demand across every industry that uses web pages. That essentially includes every industry that exists today.
Keeping in mind what the front-end of a web page does, a front-end developer’s responsibilities include developing new user-facing features, designing and implementing the frontend for websites of complex web applications using front-end framework, optimizing front-end applications for maximum speed and scalability, and more.
According to Glassdoor at the time of this post, front-end web developers can make anywhere from $65,000 to $126,00 a year making the average national income $92,738.
Some skills that front-end developers need include proficiency in HTML, CSS, and JavaScript, an understanding of client-side scripting and JavaScript frameworks such as jQuery, an understanding of web-design principles, and a basic knowledge of graphics editor software such as photoshop.
Where to learn how to become a front-end web developer
There are three basic steps you need to do before you can become a front-end web developer. These include:
1. Learning to code
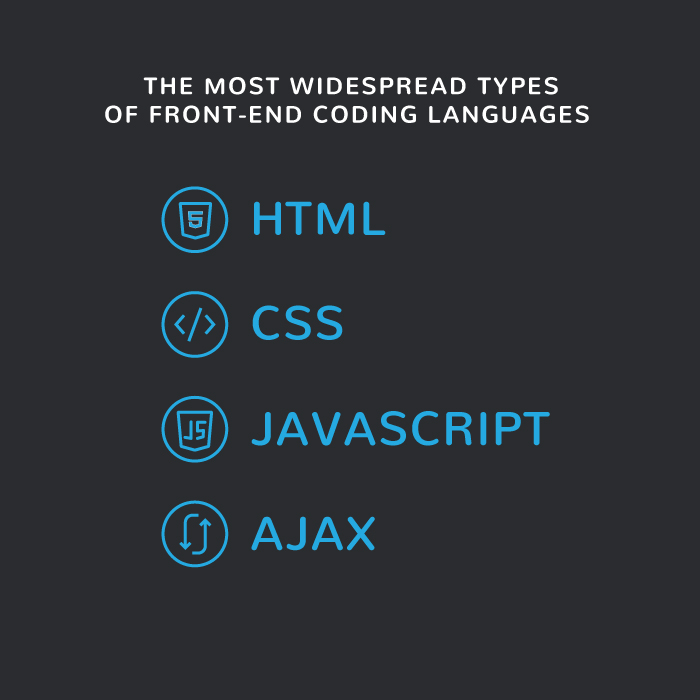
You will need to learn coding languages like HTML, CSS, and JavaScript. These three languages are the most important front-end coding languages, but learning other languages can also be useful.
There are a few resources available to you for learning how to code. First, you can teach yourself how to code through online resources. Self teaching is free, but requires a lot of determination and focus. It can be difficult to figure out different concepts without instructors and mentors guiding you along the way.
Second, you can get a C.S. degree. If you decide to take this route, you will not only get good instruction on how to code, but you will also learn the theory behind code. And, you will get a general education as it is college. Downsides to this route may be cost and time. It typically takes three to four years to complete a C.S. degree and it’s estimated that average cost of tuitions and fees to earn a degree comes out to $34,740 for private colleges, $9,970 for in-state residents at public colleges, and $25,620 for out-of-state residents at public universities.
Lastly, you can attend a coding bootcamp. At coding bootcamps you will learn how to code in about 3.5 months, depending on where you go. The average cost for coding bootcamps is $11,400, which is much less than average cost and tuition fees at different colleges. Coding bootcamps also offer you in-person instruction from in-industry professionals. You will also receive mentorship from fellow front-end web developers who are trying to make their way in the industry.
Consider these three options and do some research on each to figure out which best fits your goals.
2. Become involved in the culture
There are a lot of different ways you can get involved in the tech community, including specific groups or forums dedicated to front-end web developers. If you’re hoping to start a career in front-end web development, or would like to continue to grow in the web development community, try to get involved in as many of these front-end development groups and forums as possible. These will only be to your benefit. At such groups and functions, you will have the opportunity to connect with many other front-end developers, and hiring managers. Through these connects you will find opportunities for jobs.
3. Build a portfolio
Another important step to starting a career as a front-end web developer is creating your portfolio. Although few companies don’t require you to have them, the majority do; so, it’s important to have it prepared for when you’re ready to start interviewing.
In your portfolio you will showcase the work you’ve done related to front-end development. Some coding bootcamps have a team dedicated to making sure you have your portfolio ready for when you’re ready to start interviewing.
Time to build a site the world can rely on
Considering the proliferation of technology and the internet, now is a better time than ever to start a career in front-end web development. If you’re asking yourself, what is a front-end web developer and should I start a career in it, consider looking into the different ways you can learn front-end development, or even look into other web dev careers.
[cta id=”589″ vid=”0″]