Want to pursue a career as a web developer, but aren’t sure about tying yourself down to just one company or industry? Then freelance web development might be for you.
As a freelance web developer, you’ll have more freedom to work how you want, whether that means setting up the home office of your dreams, staking out the local coffee shop, or grabbing your laptop and jumping on a plane to parts unknown.
The flexibility that comes along with freelance work is something that everyone can get excited about. And because you won’t be working under a pre-established system of management, you’ll also be able to set your own hourly rates. All in all, the advantages can be pretty enticing.
But before you cast off the shackles of the corporate world and promote yourself to freelancer, there are a few things you’ll need to take care of. Check out Devmountain’s five-step guide to becoming a freelance web developer and get ready to start doing things your own way.
Step 1: Make Sure You’ve Got the Skills
It probably goes without saying, but if you’re going to be a freelance web developer, you need to know what you’re doing. Your clients are going to come to you with projects that need to be completed, and unlike some corporate employers, they’re not going to be interested in training you up on the skills you’ll need to get the job done. That means it’s up to you to learn everything you’ll need to tackle any website development jobs that come your way.
But how should you pursue an education in web development?
One obvious path is to get a computer science degree. A college education can provide you with a solid educational foundation on which to develop the right web development skills. We’re talking about taking a deep dive into the history, the theory, and the practice of programming.
So what are your alternatives? Well, it’s worth noting that as a freelancer, most of your clients aren’t going to care whether or not you’ve got a framed diploma hanging on your wall; they’re going to care about how well you can complete their projects. So, if you can find a less expensive, less time-consuming education, then that may be the better way to go.
How about a free education? We live in the information age, and, if you have the discipline, you can try to train to become a freelance web developer via borrowed books, online resources, and personal experimentation. But without one-on-one direction from mentors, and without any sort of structure for learning, many potential programmers find that the do-it-yourself approach can be overwhelming and may fail to offer a comprehensive education.

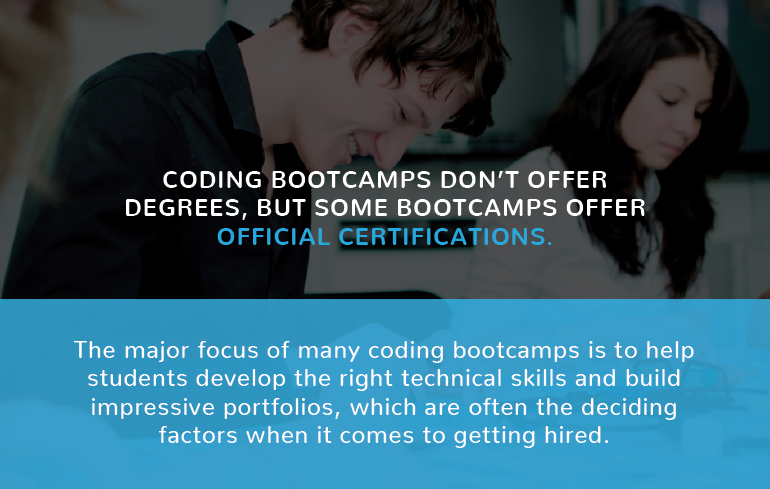
There’s a third option: coding bootcamps. The best coding bootcamps provide hands-on, one-on-one training with coding experts. Students learn the coding and related skills they need to start a career in web development. Additionally, many coding bootcamps also offer networking and career support. And they can do so in less time and potentially at a lower cost associated with earning a degree. And for those who need help with tuition, bootcamps may also offer financing options.
Just remember, whatever educational path you take, you should always keep learning. Read up on new trends, learn about the industries and brands you hope to work with, and become proficient (or at least familiar) with as many different programming languages as you can.
Step 2: Focus on Creating Your Portfolio
Remember when we said that some clients aren’t going to be interested in your degree or lack thereof? That’s because clients want to know what you can actually do, and it’s your portfolio that will be able to tell them.
This is another area where coding bootcamps really shine. Many bootcamps feature mentorship programs where experienced coders can help students build effective portfolios. For those without access to mentors, you’ll want to do your own research to determine what will make a good portfolio.
As a developer, you’ll want your portfolio to take the form of a website that you code yourself from scratch. That means you’ll need to take into account not only the code and the projects (both personal and professional) you’ll be showcasing but also the overall layout and design.

As you create your portfolio site, remember that many prospective employers may not have much background (or any background) in programming, so you’ll want to include explanations throughout — not only about the skills being demonstrated but also about things like pricing and work style.
Put yourself in their position. What would you want to know about a freelance web developer before hiring one? Make sure to include details about yourself. No one wants to work with a faceless stranger so use your portfolio to make a good personal impression.
Step 3: Set Up Your Business
When you’re working a full-time position with an annual salary, you generally don’t have to worry about the business side of things. But as a freelance web developer, you won’t have other people to handle all the little legal and logistical issues that come with managing a business. All of that is going to be your responsibility. So, where do you start?
The U.S. Small Business Administration (SBA) may be able to provide you with valuable guidance. The SBA has resources for everything from planning your business to managing it and growing it over time, and it can also give you the direction you need to navigate the sometimes complex legal aspects of getting started.
As a general rule, you’ll want to meet with an accountant to determine what structure will be best for your business, register your business name in your state, get the right licenses and permits, and secure any additional financing you may need.
Requirements will differ from state to state or country to country, but if you want to become a freelance web developer, you’ll need to find out exactly what those requirements are for you.
Step 4: Develop Your Brand

Being a freelance web developer means being part programmer, part marketer, and part hype-person, among other things. You need to be doing great work, sure, but unless you’re also promoting your work and yourself to the right people, no one’s likely going to be hiring you. What we’re trying to say is that you need to develop a name for yourself. You need to build your brand.
Start by making sure that every project you do gets 100% of your effort. Never rush anything and never take shortcuts. Treat every client with respect and never promise more than you can deliver. Your work is your business card and if you can prove to your clients that your work is worth your fee, then they’ll keep coming back for more.
Next, put yourself out there. Many bootcamps host hiring events, hackathons, and alumni nights where coders can meet other professionals and build relationships. But that’s only the beginning. Expand your networking efforts to digital coding forums. Contribute to open-source projects and create a Github account to show off your programming prowess. And then take things further.
Jump headfirst into social media. Use Twitter and LinkedIn to become an authoritative voice in your niche. Set up a Youtube channel and build tutorials to help novice coders solve difficult problems. Become a mainstay on question-and-answer sites, and provide detailed, informative solutions to those who need them. Create a blog and add to it regularly. All of these (and other) methods will help establish you as an expert and can make it easier for prospective clients to find you when it comes time to hire for a project.
Step 5: Don’t Look Back
If you’re going to make it as a freelance web developer, you need to be fully committed. You’re not going to be an expert when you first get started and that means you’re probably going to hit some rough patches. The best advice we can offer is to keep going, keep improving, and always learn from your mistakes. And if you stick it out and continue to build and showcase your skills, you may be able to enjoy a lucrative, rewarding, and exciting career, all on your own terms.