What Does a UX Designer Do?
At Devmountain, we know that in today’s world, businesses need to dig deeper than superficial changes and offer products that add value. This value is often reflected in how intuitive the product is, the practicality of its functions, ease-of-use, and overall feeling of delight that a product brings to the user.
UX designers fill this need by making a career out of product development. They focus on enhancing the experience consumers have when using a product, app, or website, and invoke positive emotional responses based on the look, feel, usability, and intuitiveness of, well… everything they can get their hands on.
What Is a UX Designer, and Where Did the Term Originate?
UX design (short for user experience design) is a term that was coined by cognitive psychologist and electrical engineer, Don Norman. In the 1990s while working for Apple as their User Experience Architect, he became the first person to officially hold a user experience job title.

https://www.kpbs.org/news/2016/jun/20/ucsd-wants-become-design-leader/
UX designers are responsible for determining a user’s overall experience with an object, website, application, etc., then they must find ways to implement a more practical, desirable, and user-friendly end product.
The understanding of UX design that Don gained in the following years went on to define the rest of his career. Listen to Don Norman explain user experience in his own words.
What Is the Role of a UX Designer?
As a UX designer, your role in a project could vary greatly, depending on the needs of a specific product. However, there are some common tasks that you can expect to be involved with on a regular basis. These include: product research, creating personas, information architecture, creating wireframes/prototypes/mockups, interaction design, and product testing.
- Product Research | This includes field research at both the market and user levels. It can be accomplished through various avenues such as one-on-one interviews, online surveys, focus groups, analysis of competitor offerings, and more.
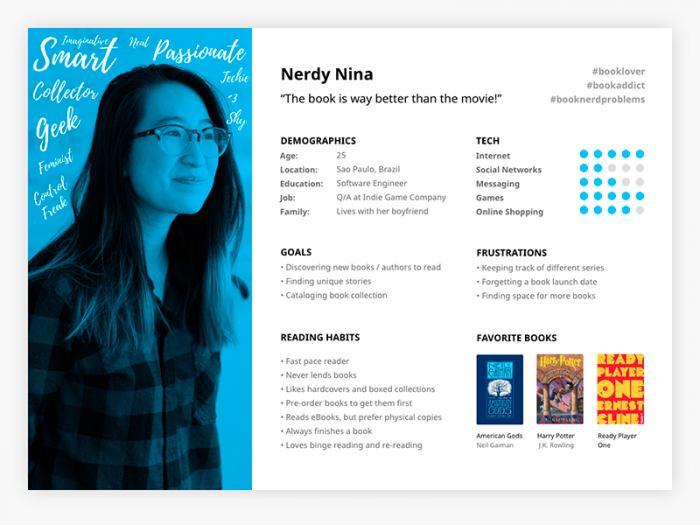
- Creating Personas | After you have done your research and know what your target market is looking for in a product, their pain points, their desires, and their goals, you can move on to creating buyer personas. These personas help bring your target users to life by describing their lives, ways of thinking, and particular needs.
- Information Architecture | Once your buyer personas have been established, you can begin creation of your information architecture (IA). IA is the organization of information that will help your potential customers have a smooth experience on your website, application, software, etc. It is the manner in which you arrange components into an intuitive, understandable model, and plays a huge part in the end user experience.
- Wireframes, Mockups, and Prototypes | After deciding how your information will be laid out, you can start creating wireframes, mockups, and prototypes for your project. Although the everyday person might think these terms are interchangeable, there are distinct differences that you should take note of.
- Wireframes are the initial draft of a user interface. They act as a sort of “visual guide”, mapping out the structure of your information architecture, the layout of elements on your screen (including the page hierarchy), and explains the basic functionality of how your product will work/interact with users. Wireframes are mostly used in the initial stages of product development, and due to their traditionally “rough around the edges” appearance, are great for receiving honest, applicable feedback from users.
- Mockups are snapshots showing how you want each specific page to look. These can be either high-fidelity or low-fidelity, depending on the time you and your team have. What’s important is that it shows the appearance and feel of various pages. These can be a great presentation pieces for clients, allowing you to gain a better understanding of what they do and don’t like about a particular design. Imagery, typography, and color should be included when possible.
- Prototypes are different from wireframes and mockups. They are the only one that does not show a static moment in product development. Instead, prototypes are essentially models that show how a product is intended to function. They allow you to test the interactions within an application, see how well it flows, and experience the overall usability and practicality of a product. This can provide some great insight into how you can improve your website or application for a better user experience.
- Interaction Design | Here is where you start focusing on the specific interactions that occur when a user navigates your website. However, this design process isn’t limited to technological applications. Even physical products must take interaction design into account in an attempt to make the interactions between user and product as seamless as possible.
- Product Testing | Completing everything up to this point will allow you to start testing your product with real users. Finding potential customers and giving them the chance for hands-on experience with your product will provide you with the invaluable opportunity to hear what actual consumers would change or modify. Small samples of product testing can be implemented throughout previous processes, but testing a near-finished product will give you insight into what interactions might still need attention.
Devmountain’s UX Design Course
If you want to pursue a career in the creative, fulfilling, and impactful industry of UX design, then take a look at Devmountain’s 13-week immersive UX Design course.

Recommended Reading
Devmountain’s Immersive UX Design Course
Devmountain’s After-Hours UX Design Course